WHY: Can’t Embed an iFrame — GIF it up instead
Iorad tutorials are awesome for the ability to capture once & automatically produce multiple outputs in the HTML player. However, it’s not always possible to embed an iframe everywhere. Sometimes it would be beneficial to use an animated image for quick viewing. It’s been proven that users greatly appreciate an interactive experience; however, in some scenarios, GIF’s work just as well for simpler processes.
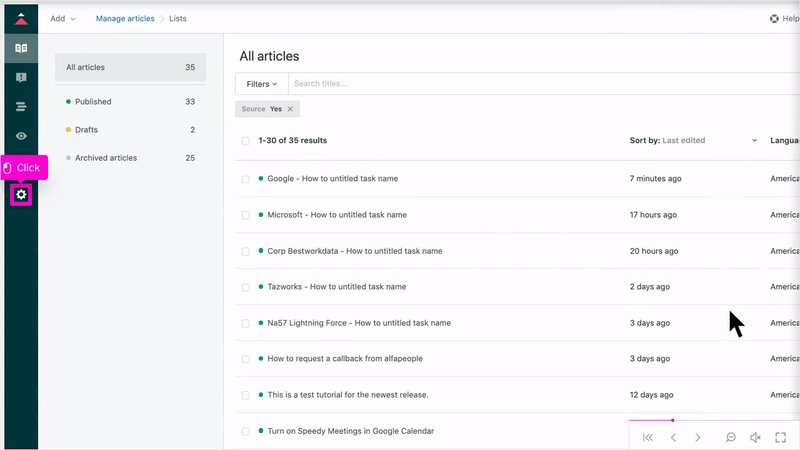
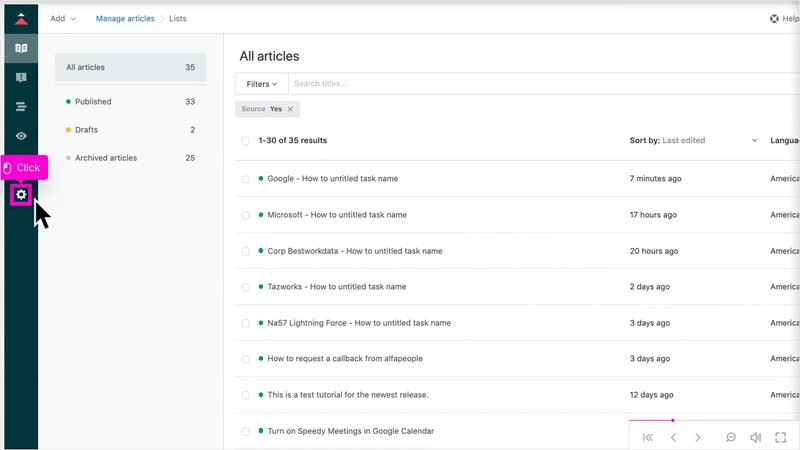
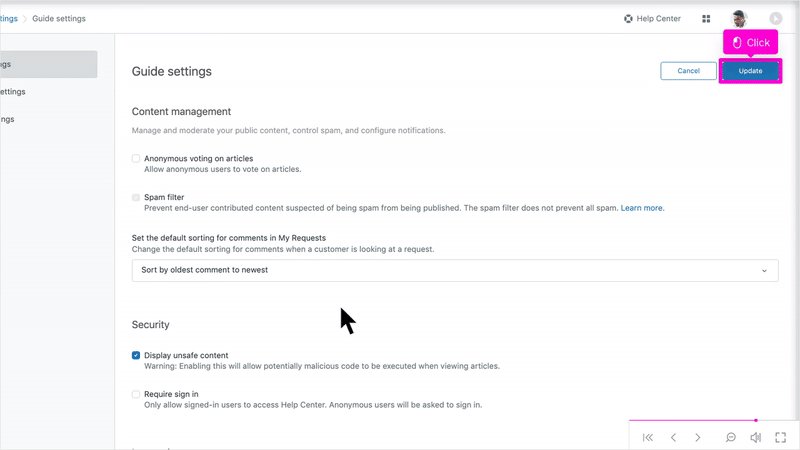
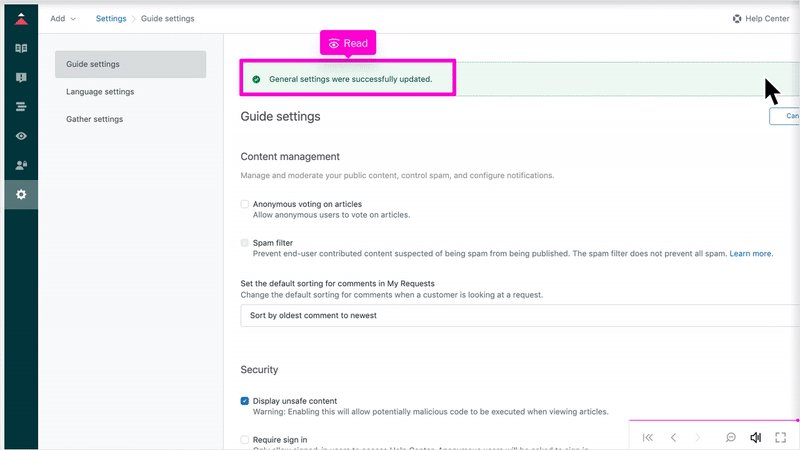
Check out this example:

WHERE: Email, Widget, Help Site, Presentation
Maybe you have already created an iorad or a number of iorads’ that you’d like to share via email but don’t have an easy way to embed them. In addition to linking out to the interactive player — consider inserting an iorad GIF…or maybe even two or three.
In-App Widget
If using a chat tool such as Intercom or Drift you are limited to the media types that you can include in a chat message, email, etc. Other than linking out to the iorad tutorial or hyperlinking an image that’s all you can do. This is a great opportunity to insert an iorad GIF. Just insert the GIF as an image & then hyperlink out to the interactive player. Bam… best of both worlds.
Help Site/Docs
Many help sites include GIF’s, however, it may not make sense to overuse GIF’s, if you’re an iorad user. Furthermore, it may be helpful to insert a few here & there on pages that give more of an overview. Reason being… GIF’s similar to any of our other export options don’t auto-update. This is one of the biggest benefits to using the HTML player, just update the tutorial once & it applies everywhere it’s been embedded. However, utilizing a few GIF’s on a landing page or overview page might add some value. To avoid the need to download & update GIF’s, consider using our watch it- video mode if you have the ability to embed the iorad player.
Microsoft PowerPoint/Google Slides
Another common place users wish to insert an iorad tutorial is within a PowerPoint or Google Slide Presentation. Once again, these programs do not allow iFrames, only videos or images. You can, of course, export and upload an iorad video, or you could create and insert a GIF instead.
Where else are you using GIF’s to instruct your users?
We’d love to hear from you. Just comment on this post.
HOW:
Using iorad it is super easy to create & update GIF’s. Otherwise, you’d have to reset the scene, use a screen recording tool to capture your screen, export & upload the video to a gif service each time. However, with iorad it does all the heavy lifting for you. You can even edit for example just the one step, export the video & upload it to the GIF service.
Oh, and another cool thing to note is that you can choose if you’d like the entire screenshot showing or if you’d like the instruction panel to show on the right side. Just be sure to uncheck the “step text” option prior to exporting the video.
Creating a GIF with iorad:
(ProTip: To speed up your video file, duplicate your iorad tutorial prior to exporting to mp4, for the fastest speed, replace all of the text in the audio editor with several “spaces” & regenerate or… remove all audio for just a small increase in speed.This will speed the video/gif up so you don’t have to mess with speeding it up in a gif editor.)
2. Upload to a GIF site of choice (Try ezgif.com)
3. Export GIF
4. Insert GIF as an image to wherever you’d like





